ViSenze
Equipping retailers with fully customisable widgets to fit their brand
My role
Lead designer, responsible for:
UX Design
UI Design
Design System
The team
Diogo, Head of Product
Ankita, PM
Leonard, PM
Liubo, Tech Lead
Rachel, Engineer
Seerong, Engineer
Wilson, Engineer
Praveen, QA
Business impact
Increased adoption of Recommendations strategies by 20%
Reduced tech support time by 90%

ViSenze helps retailers make their products more discoverable with Visual AI.
One of their solutions is the various Recommendations strategies that retailers can publish on their websites via ViSenze’s carousel widget.




Visually similar
Model outfit
ViSenze’s carousel widget for different Recommendations strategies
Their latest Recommendation strategies have low adoption rates as they don’t come with accompanying widgets.
Customers can only publish these new experiences via API and SDK, which requires a lot of time and effort to implement.

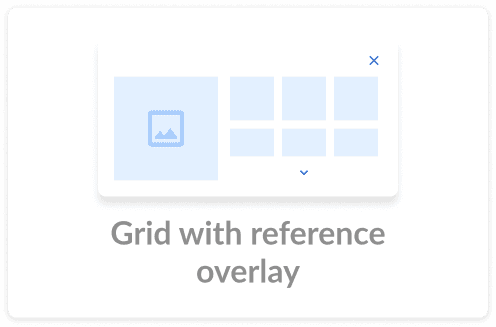
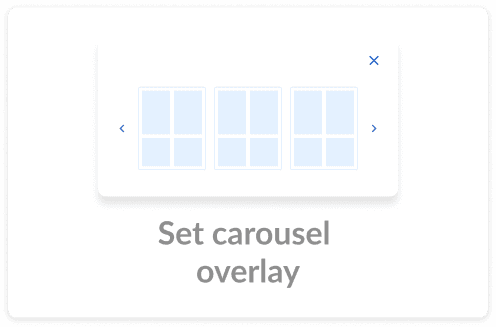
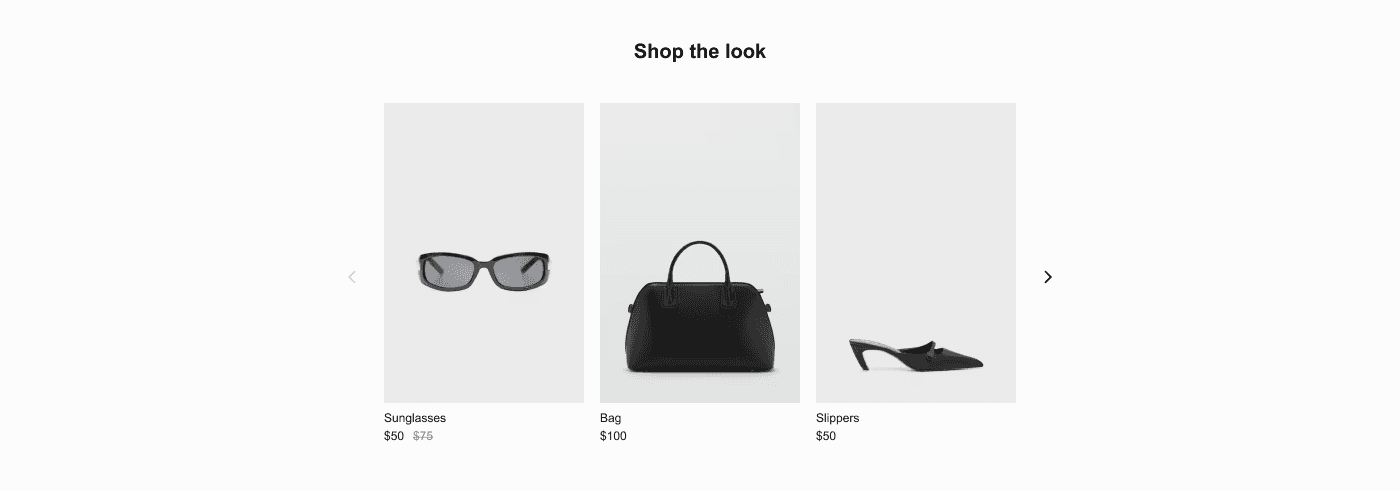
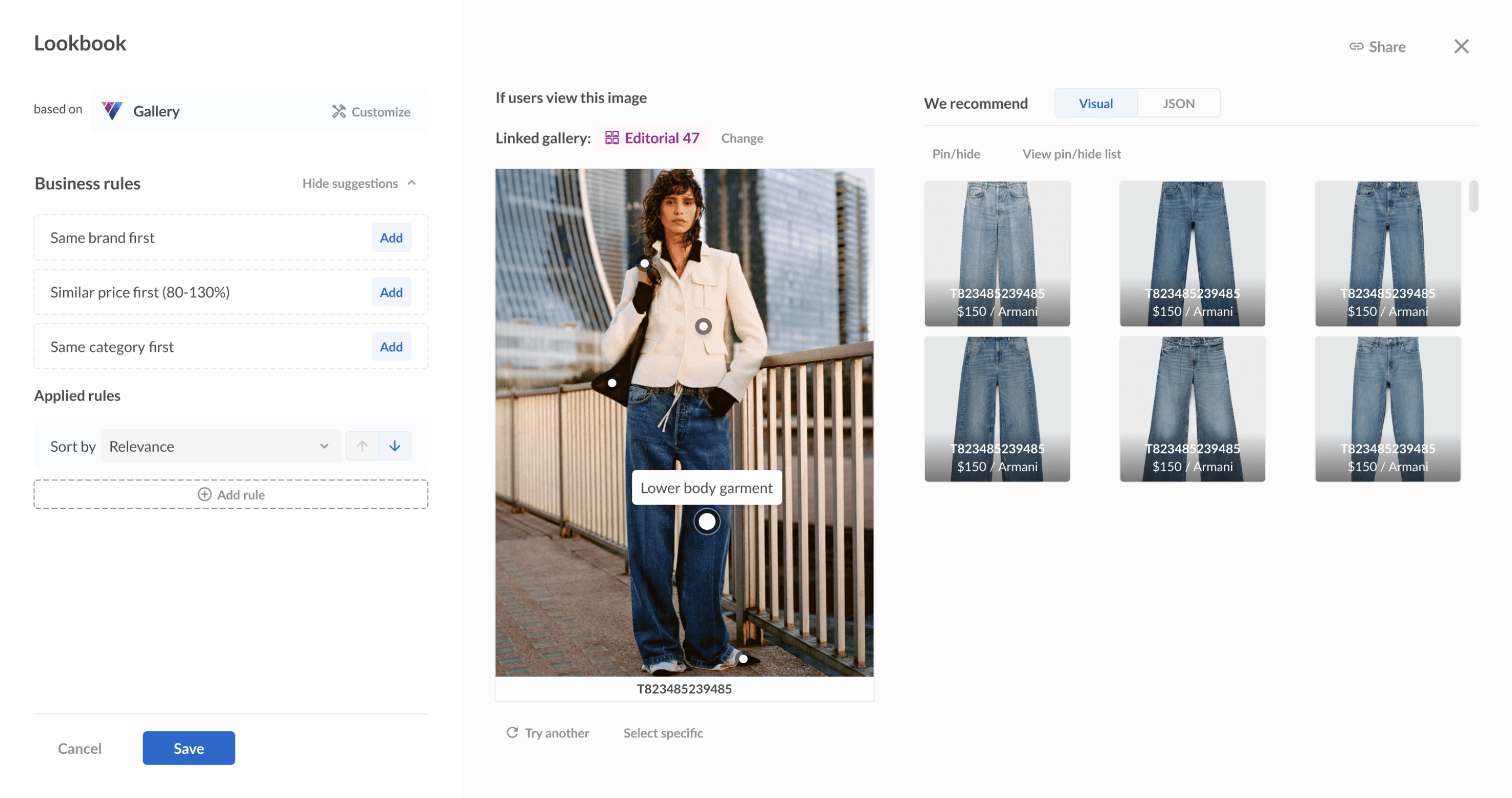
Gallery

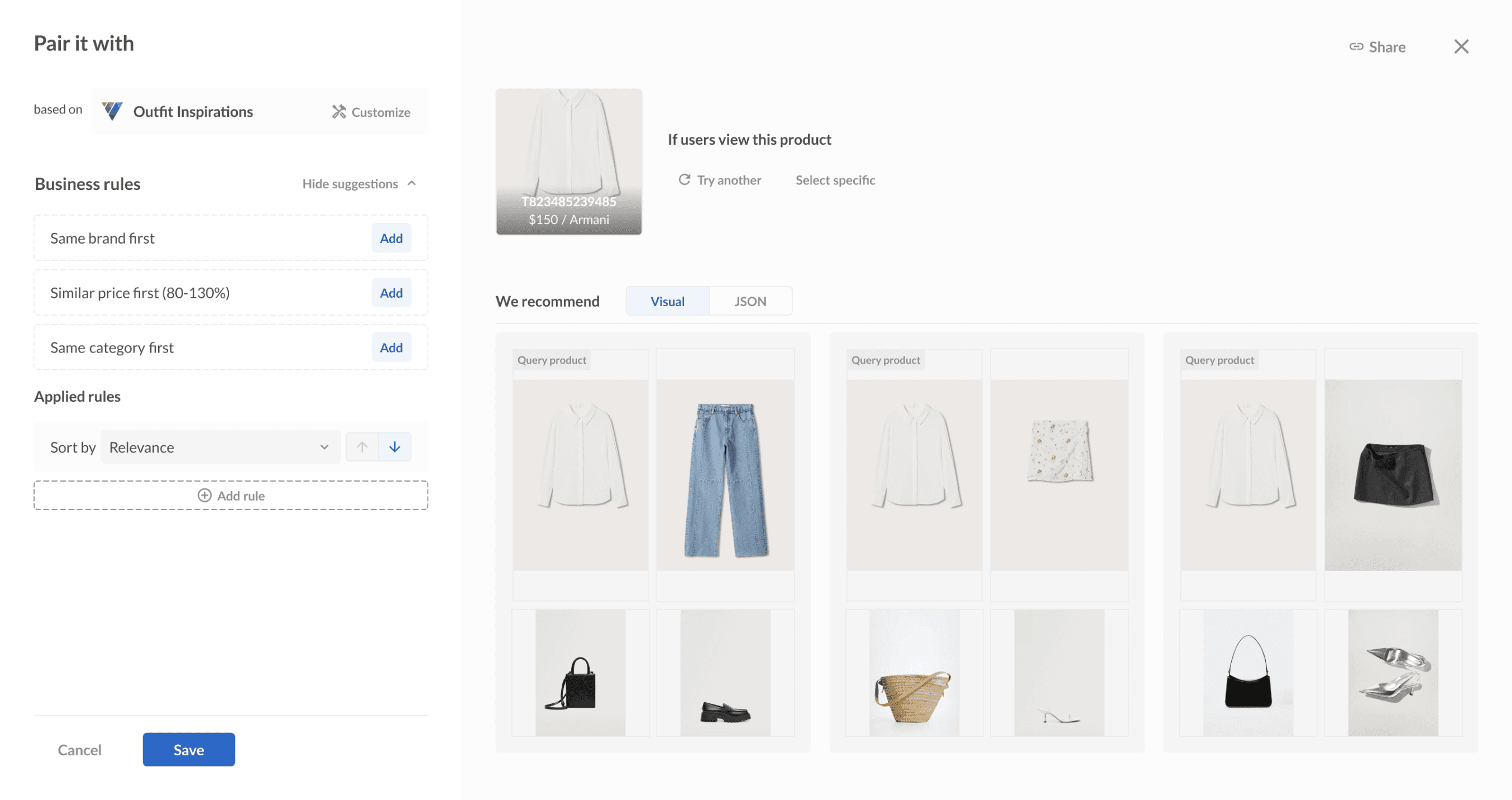
Outfit inspirations
ViSenze’s latest Recommendation strategies require widget layouts more complex than a regular carousel
The lack of accompanying widgets is due to challenges with the existing widget framework:
Lack of widget layouts
The only available widget layout is an in-page carousel, which is not suitable for the experiences powered by the new strategies.
Time-consuming development
Creating each new widget layout requires coding components and configurations from scratch. This is time-consuming and unscalable.
Limited styling options
Widget configurations are not versatile enough to fit customers’ branding. Application Engineers have to spend additional hours on custom requests.
How might we build a scalable, flexible widget framework that quickly generates diverse layout options to boost strategy adoption?

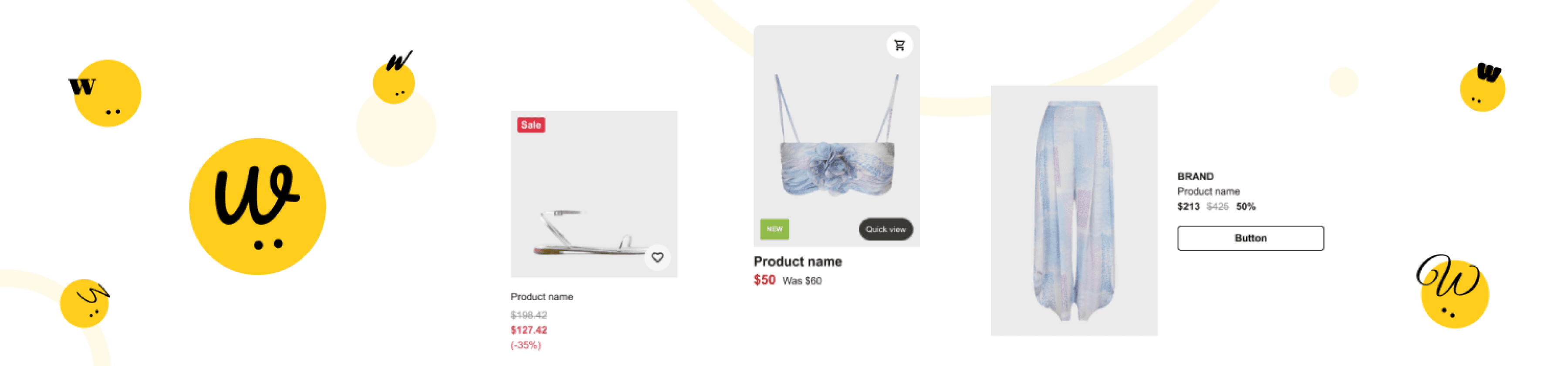
Hi, Wig!
Meet Wig — a way to style widgets easily for any look.
The solution is a widget component library built upon the atomic design framework. Wig is tailored for versatility and scalability.
Before
Widget layout is hardcoded with limited configurability. Building new layouts requires starting each one from scratch.

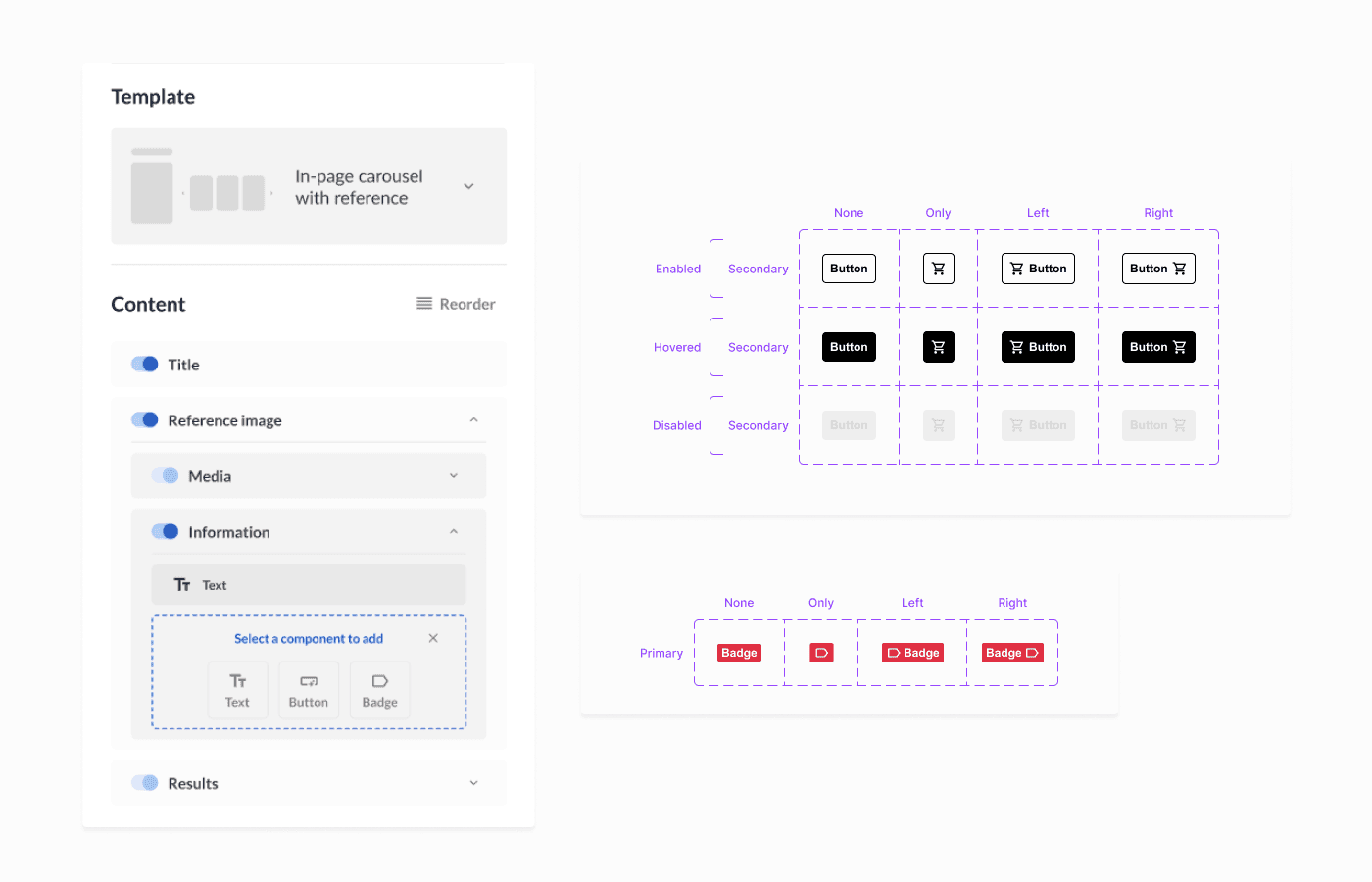
After
Widget templates are composed of customisable Wig components. Assembling new layouts is quicker with reusable blocks.

Efficient and scalable
Reusable components speed up development, allow easy scaling, and ensures consistency

10X more layout options
Variety of widget layouts to cover a range of strategy use cases

Flexible for any brand
Customisable to fit any brand's e-commerce design guidelines
HMW empower users to customise widget templates independently, reducing the need for custom engineering support?
Users have varying levels of technical expertise.
01
Beginner

Business owners or digital merchandisers with low or no technical expertise.
No-code GUI
02
Intermediate

Solution engineers or product managers adept at HTML, CSS, JS, and JSON.
Code editor
03
Expert

Full-time software engineers with comprehensive programming knowledge.
Their own IDEs

What’s the ideal tool for styling Wig widgets?
Which proficiency level should we prioritise?
Should the tool be as easy to use as hair rollers, as advanced as a curling iron, or as technical as a digital perm machine?
Initial direction
We aimed to launch a widget for the new Gallery strategy to secure a deal. Success meant one Gallery layout along with a beginner-friendly GUI.

New direction
A new business goal then prompted a pivot to quickly enable more strategy use cases instead. Success now meant more widget layouts and a code editor for intermediate users.

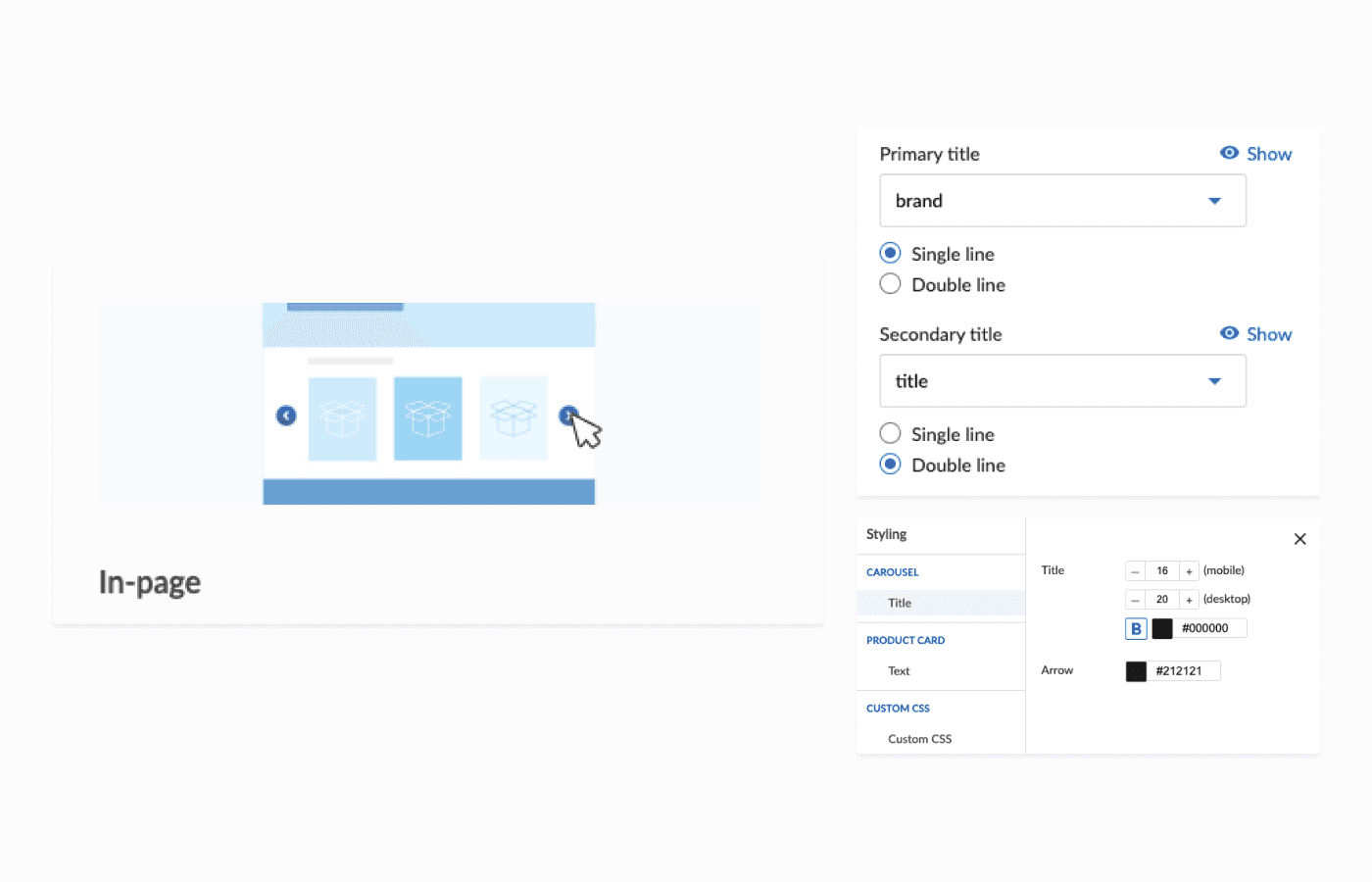
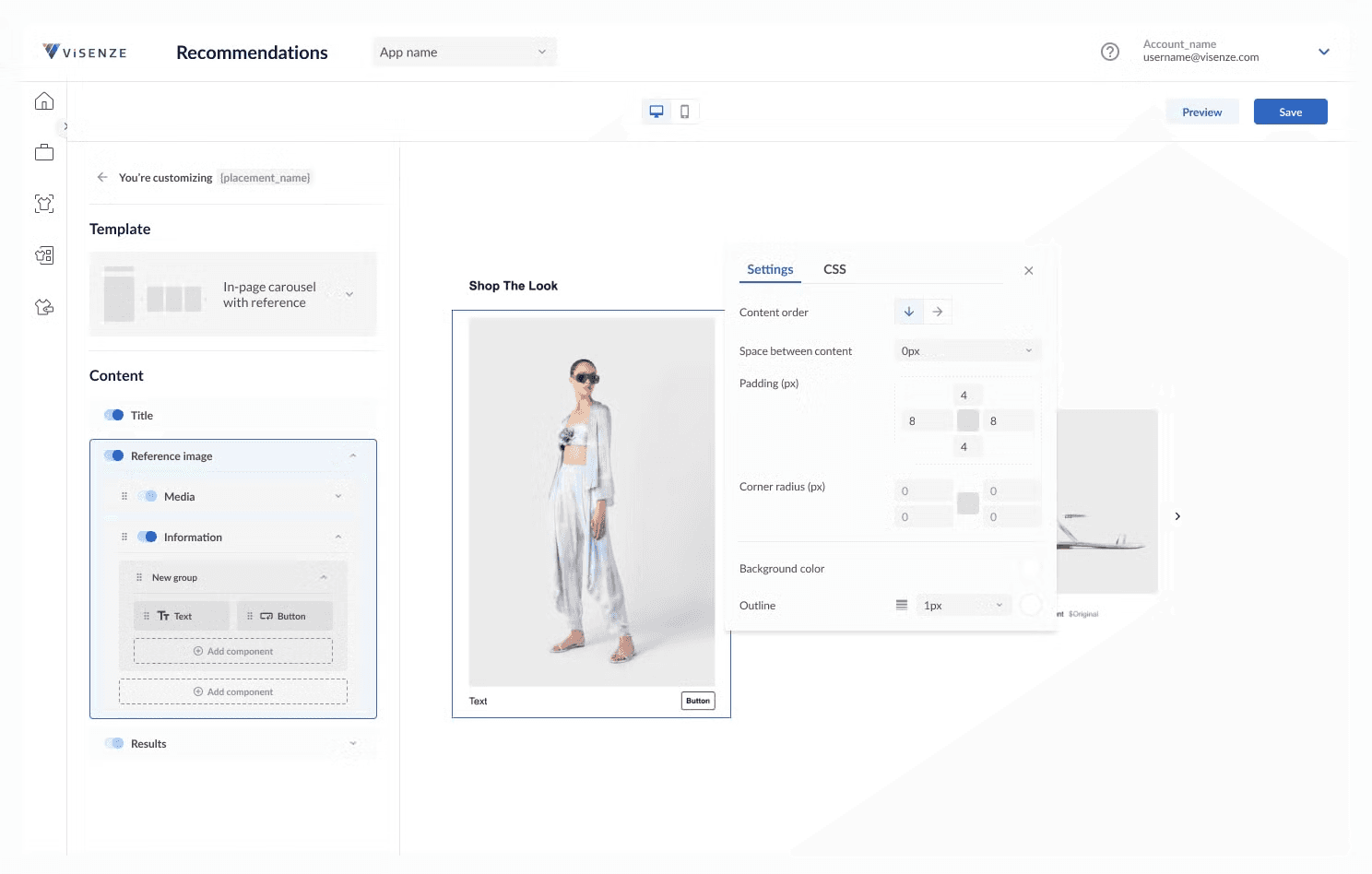
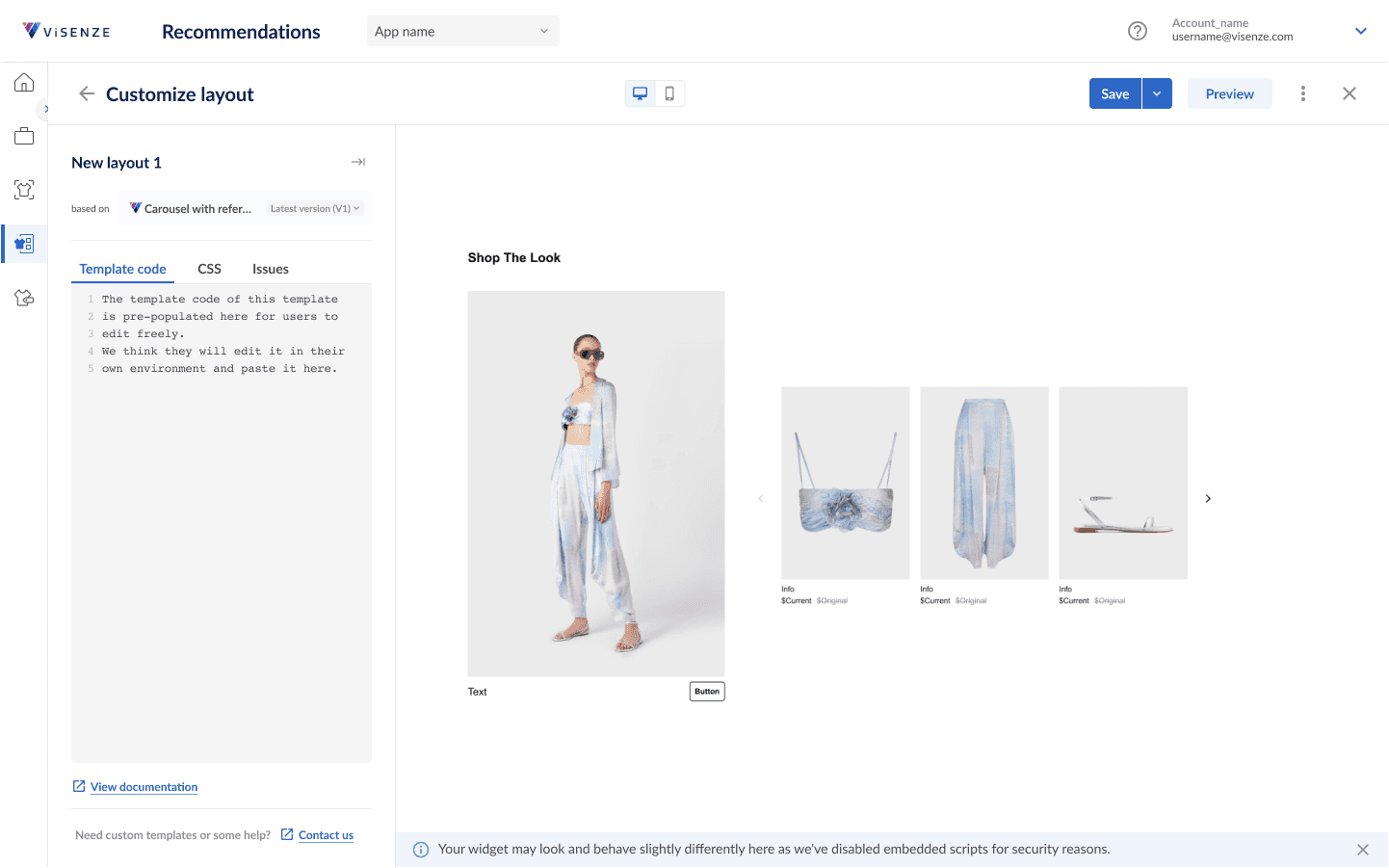
Here’s the code editor that was shipped.
A demo of me creating an out-of-the-box widget for an Outfit Suggestion strategy
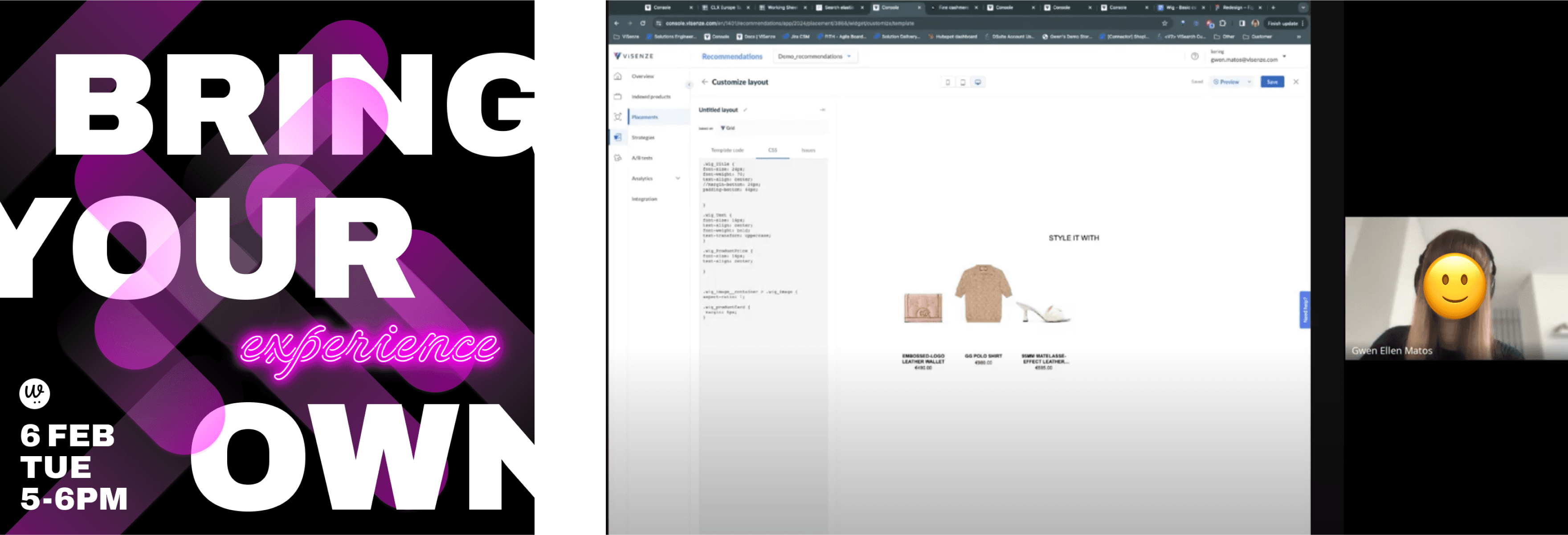
Solution Engineers were trained to customise the widgets themselves.
Ankita (PM), Rachel (Project tech lead), and I conducted training sessions and ‘Bring Your Own Experiences’ workshops to educate SEs and collect usage feedback.

Solution Engineers using the code editor to create and style Wig widgets in line with customers’ branding
20%
increased
adoption
90%
reduced
tech support
The addition of more widget layouts resulted in a 20% increase in Recommendation strategy adoption.
The widget builder also allowed SEs to style widgets independently, reducing Application Engineers' support time by 90%.
Do reach out if you’d like to find out...
What decisions and tradeoffs I made to get to the final design
What challenges I faced and how I overcame them
How I collaborated with my cross-functional team mates