ViSenze
Helping retailers envision success with ViSenze's solutions
My role
Lead designer, responsible for:
UX Design
UI Design
Iteration
The team
Diogo, Head of Product
Ankita, PM
Leonard, PM
Liubo, Tech Lead
Rachel, Engineer
Seerong, Engineer
Wilson, Engineer
Praveen, QA
Business impact
Reduced customer activation time by 80%
Sales enablement
Self-serve


ViSenze helps retailers make their products more discoverable with Visual AI.
Their solutions include Visual Search and Recommendations across the entire shopper journey, which customers can try on ViSenze’s platform before purchasing.




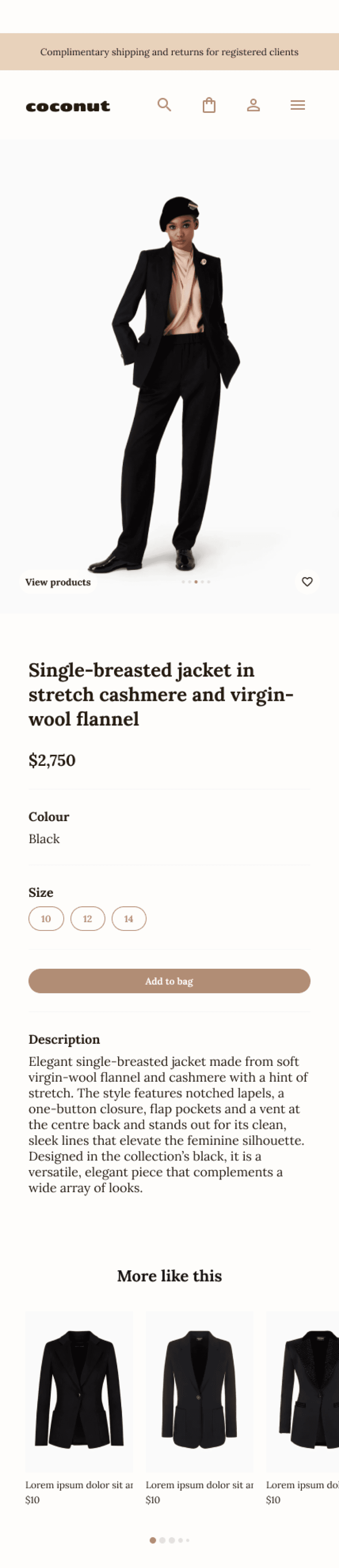
Image Search
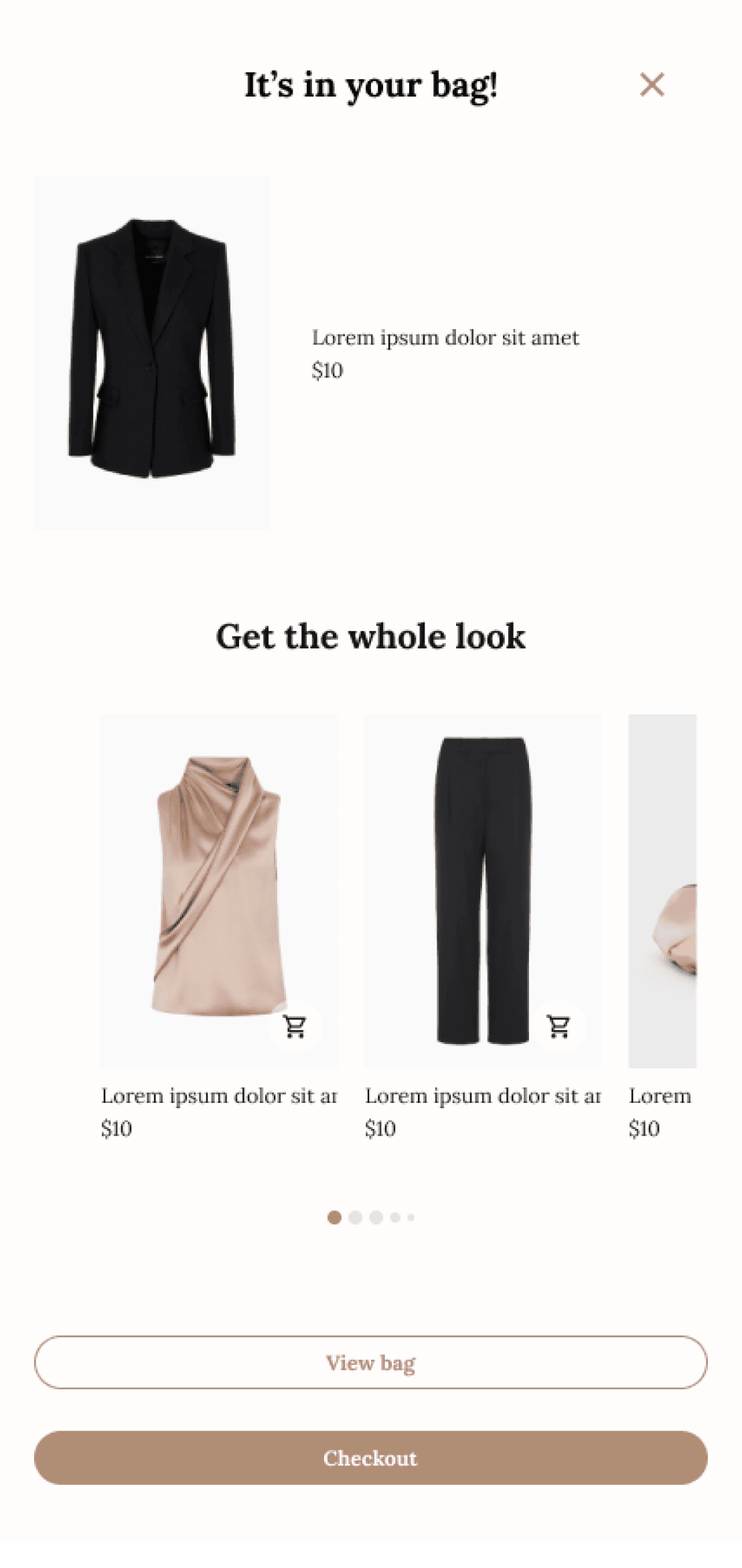
Recommendations
ViSenze’s Visual AI solutions for retailers
The goal of this project is to enhance the Publishing experience on ViSenze’s platform with a new preview feature.

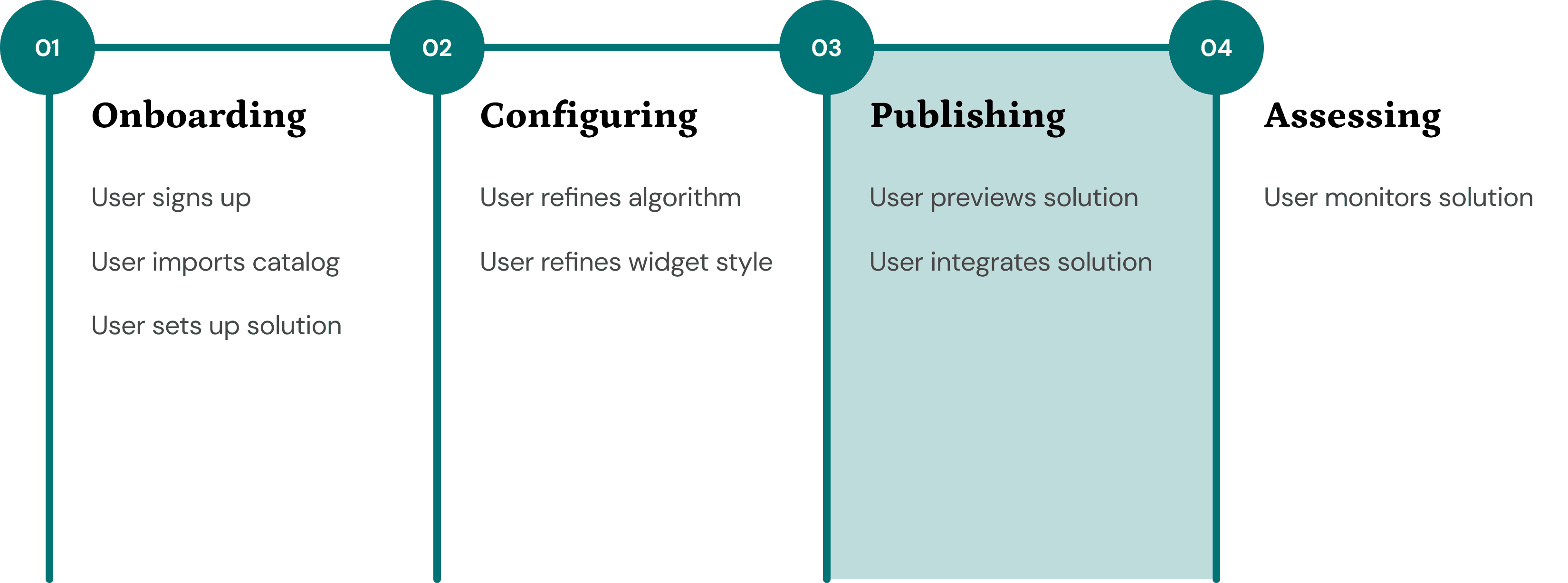
A typical user journey on ViSenze’s platform
I took over this project from another designer.
The first thing I did was to understand why we were building this. And who it’s for.
For customers looking for plug-and-play solutions, ViSenze provides out-of-the-box widgets which can be previewed in 2 ways:
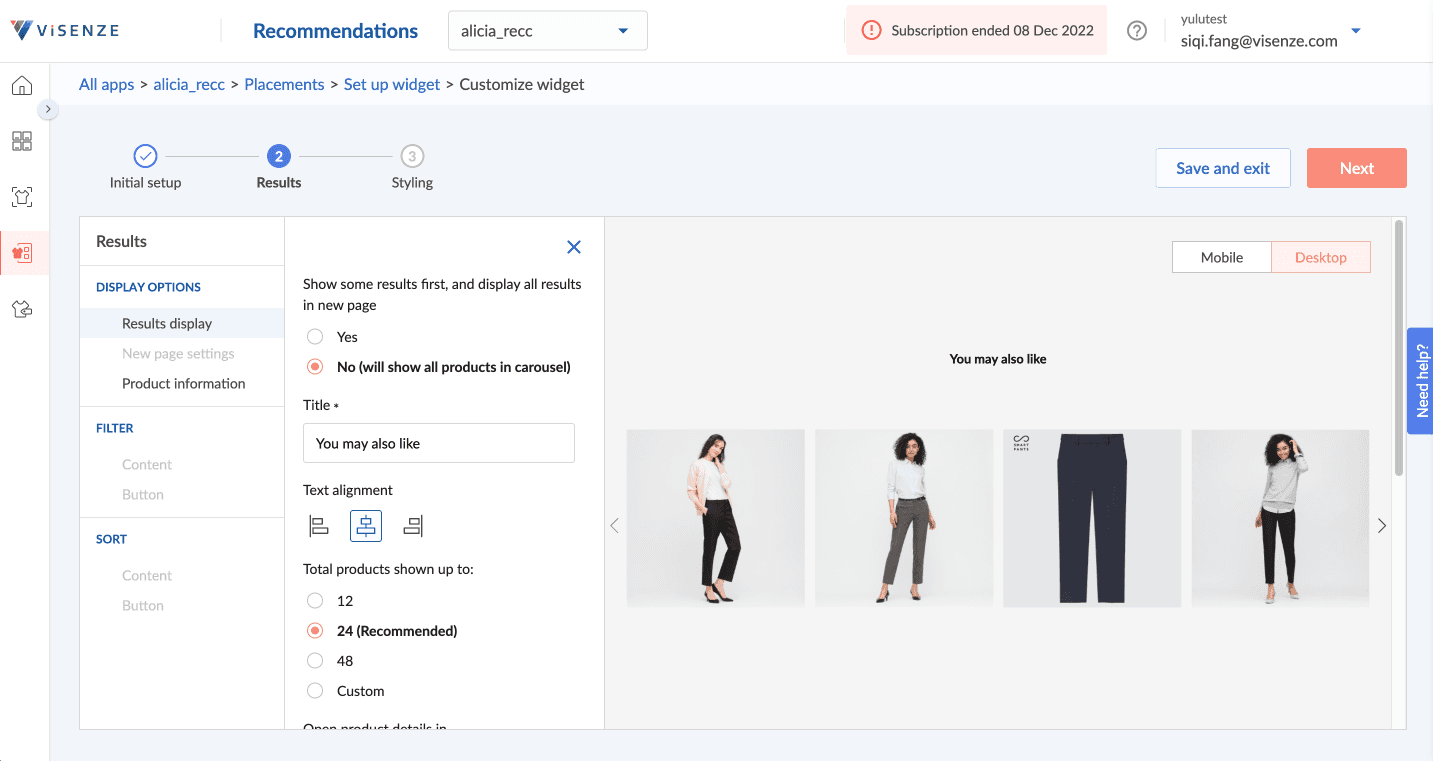
Widget Builder
Users can preview parts of the widget as they customize it.

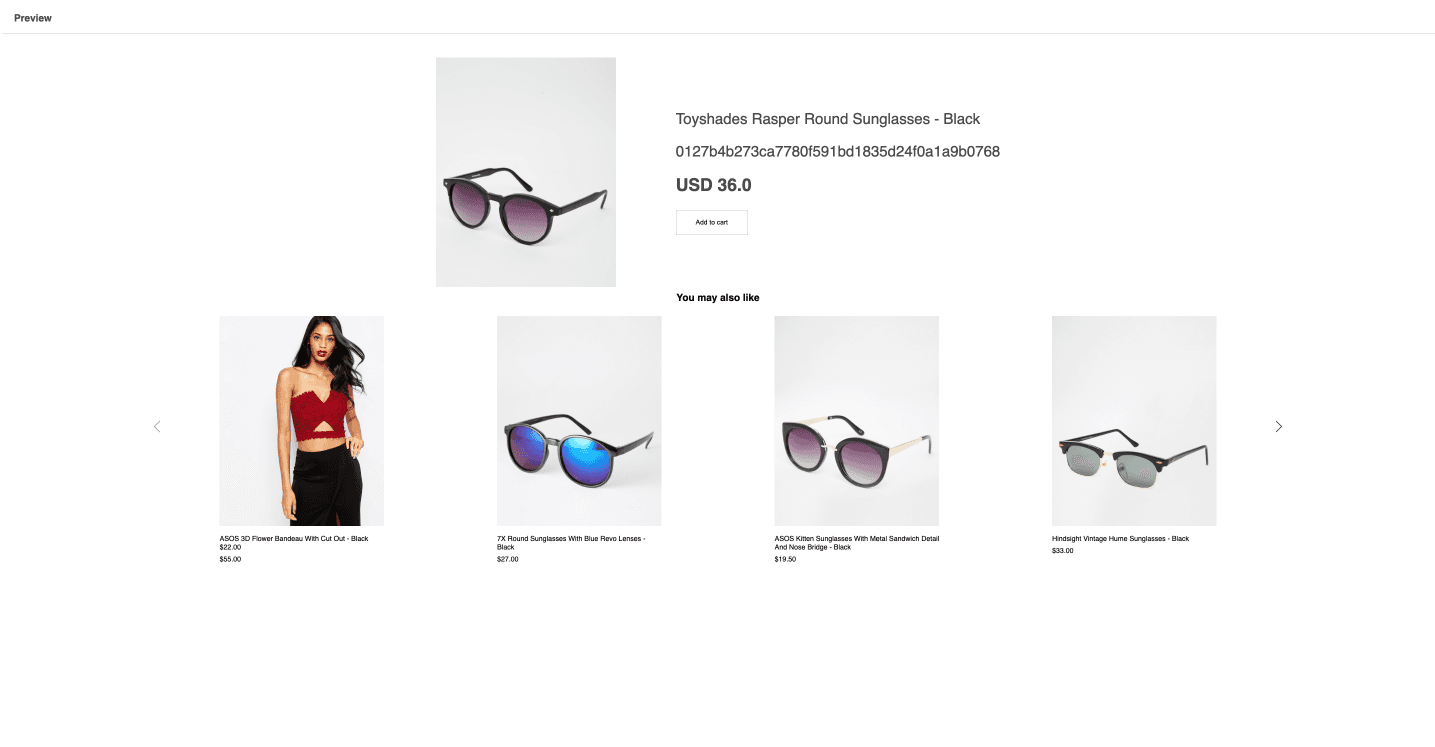
Live Preview
Users can interact with the entire widget on a placeholder site.

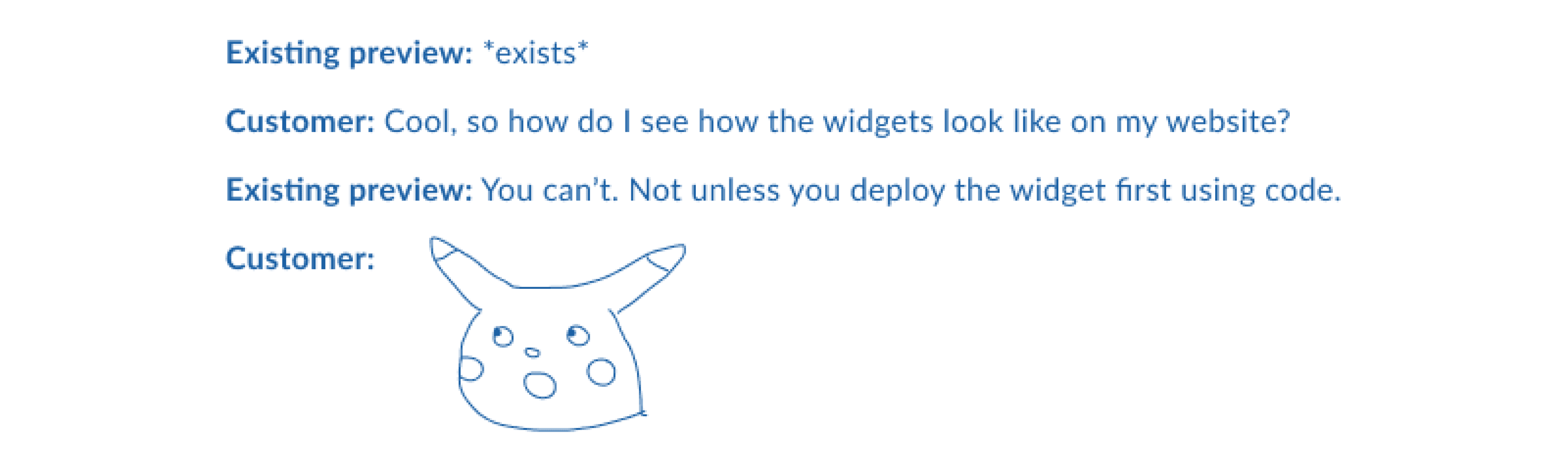
None of which allows customers to visualise how widgets will look on their own websites. They’ll need to publish the widgets first— coding required.
ViSenze’s Solution Engineers (SEs) would support customers in this aspect by manually creating personalized demos for them during sales pitches.

One reason for slow activation is that customers aren't able to effortlessly envision what successful implementation looks like
The high barrier to entry is causing long activation times.
HMW make it easy for customers to envision their final implementation so that they feel motivated to make it live?

I worked backwards to figure out the ‘why’ behind building this new feature.

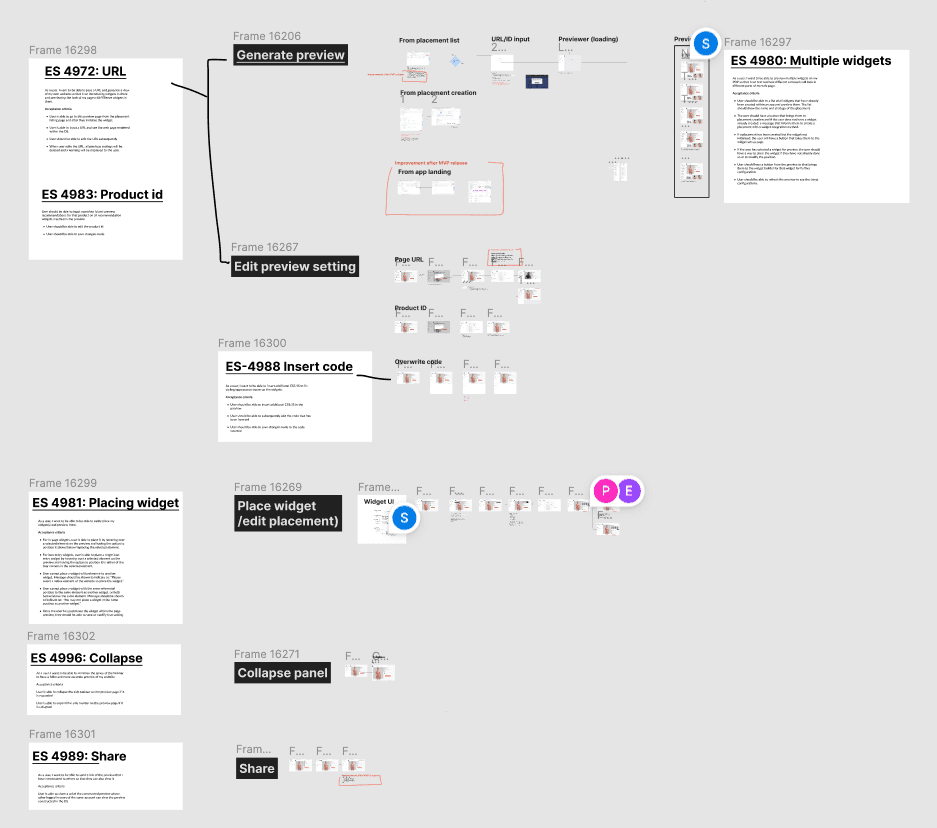
My predecessor’s design file
As my predecessor left on short notice, there was no handover.
I studied her file and spoke with the team to understand what has been done.
I was told that all the stories were groomed except for the one that I was tasked to work on:
01
Render website
I want to enter my customer’s website’s URL so that ViSenze can make a copy of it to preview on.
02
Dismiss popups
I want to dismiss overlays on the copy of my customer’s website so that I can select page elements.
03
Place
widgets
I want to select a page element so that I can insert a ViSenze widget with reference to its position.
04
Adjust position
I want to write additional CSS snippets so that I can make minor tweaks to the widget’s position.
05
Share preview
I want to share the preview with the customer so that I can get their buy-in to publish ViSenze’s solutions.
Upon closer look at the designs, I noticed that they only covered the happy paths. So I organised a session to clarify my doubts with the team.
Turns out, all the “groomed” designs still needed further work. Moreover, time was tight as the sprint had already started.
I ended up relying on heuristics and design critiques with the PMs to come up with the MVP.
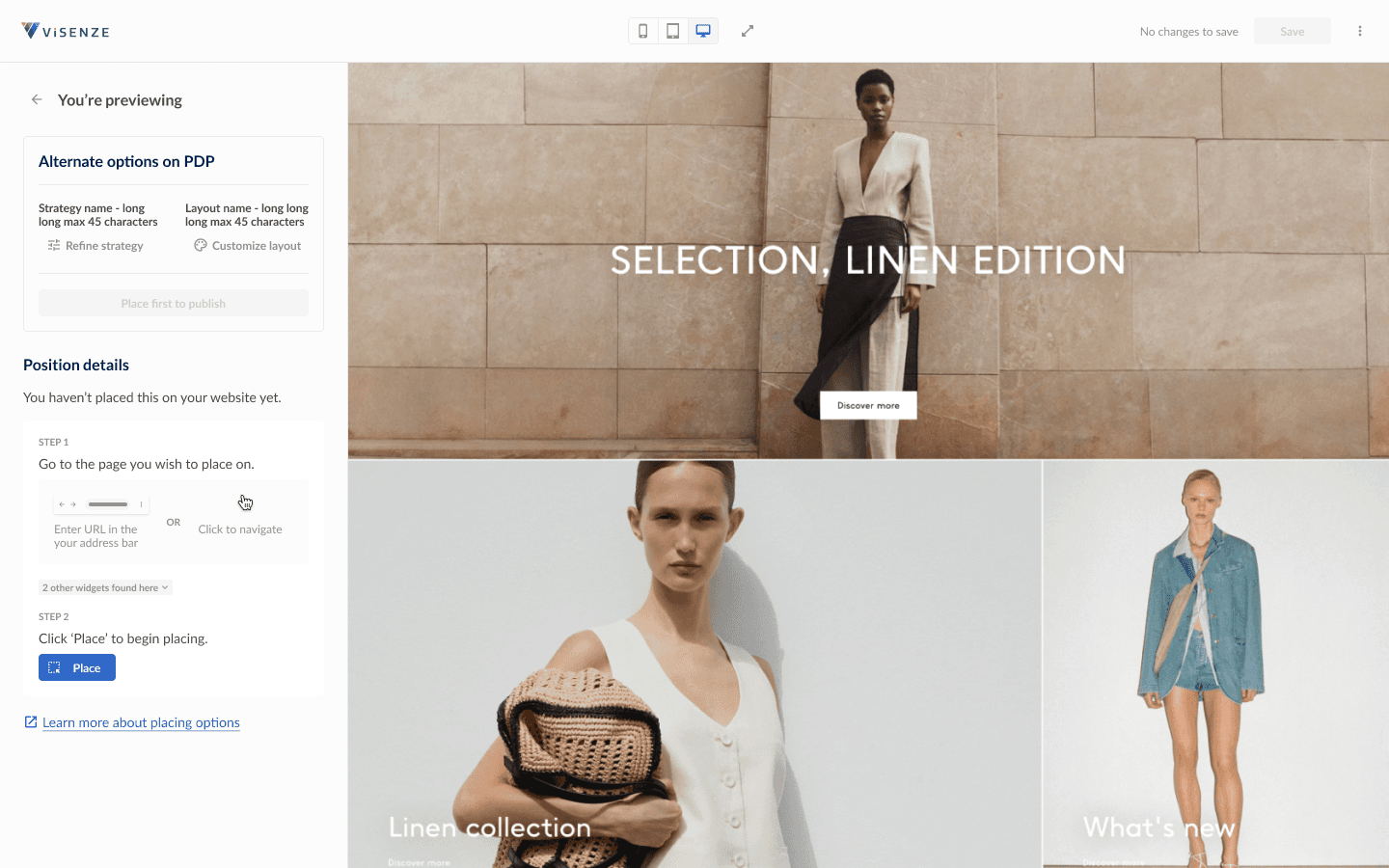
01
Render website
02
Dismiss popups
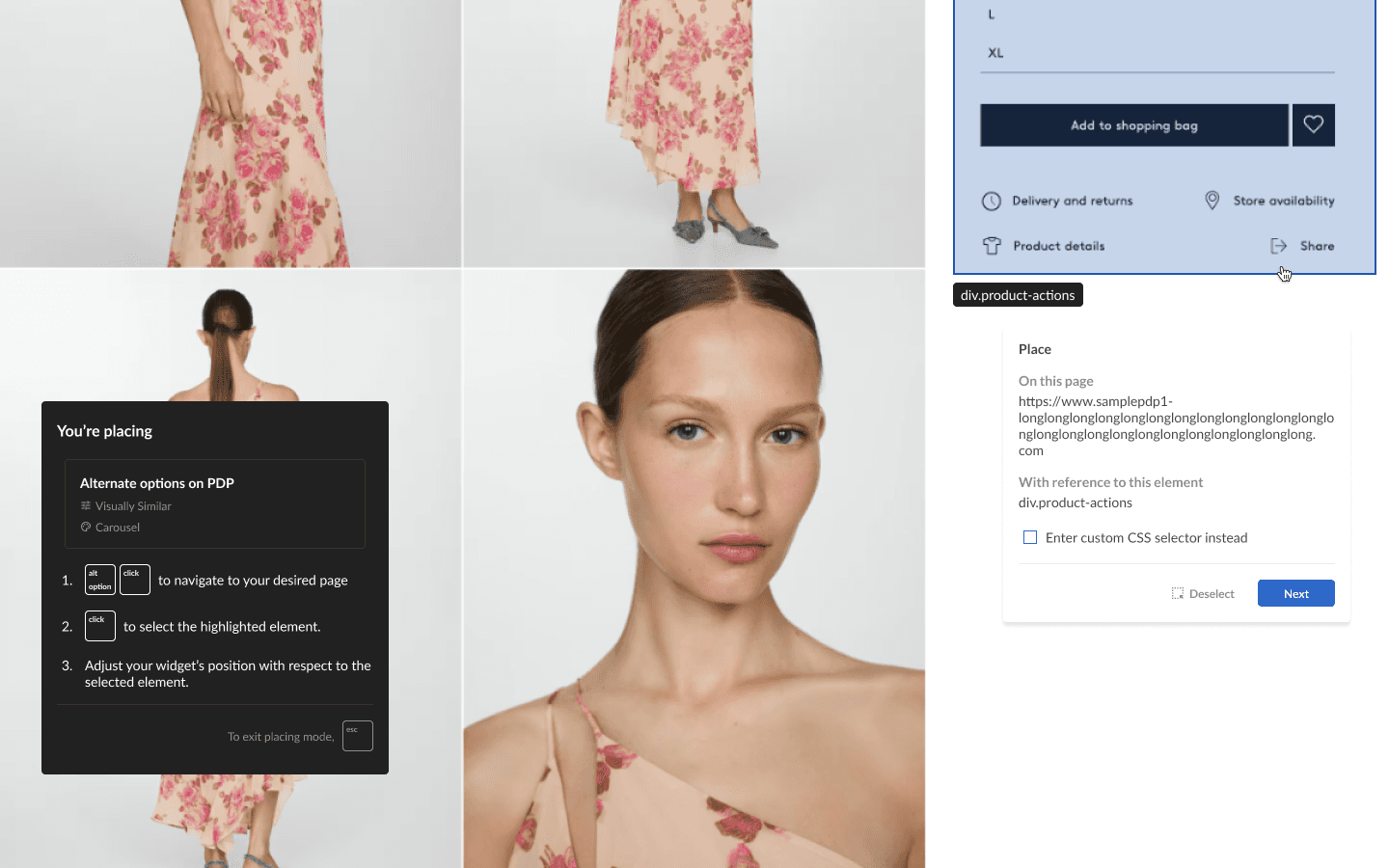
03
Place widgets
04
Adjust position
05
Share preview


Casual compliments from the SEs
The MVP was well-received by SEs.
It received an average rating of 4.75 out of 5 for usefulness.
SEs have also integrated it into their workflows, using it several times a week, some even daily.
One commented that it has a user-friendly interface that’s easy to use.
But it’s sometimes inaccurate and unreliable.
Some sites may not display correctly as we’re stripping the replica of all JavaScript (JS) for security reasons.
Additionally, it is blocked on websites with anti-crawling measures.

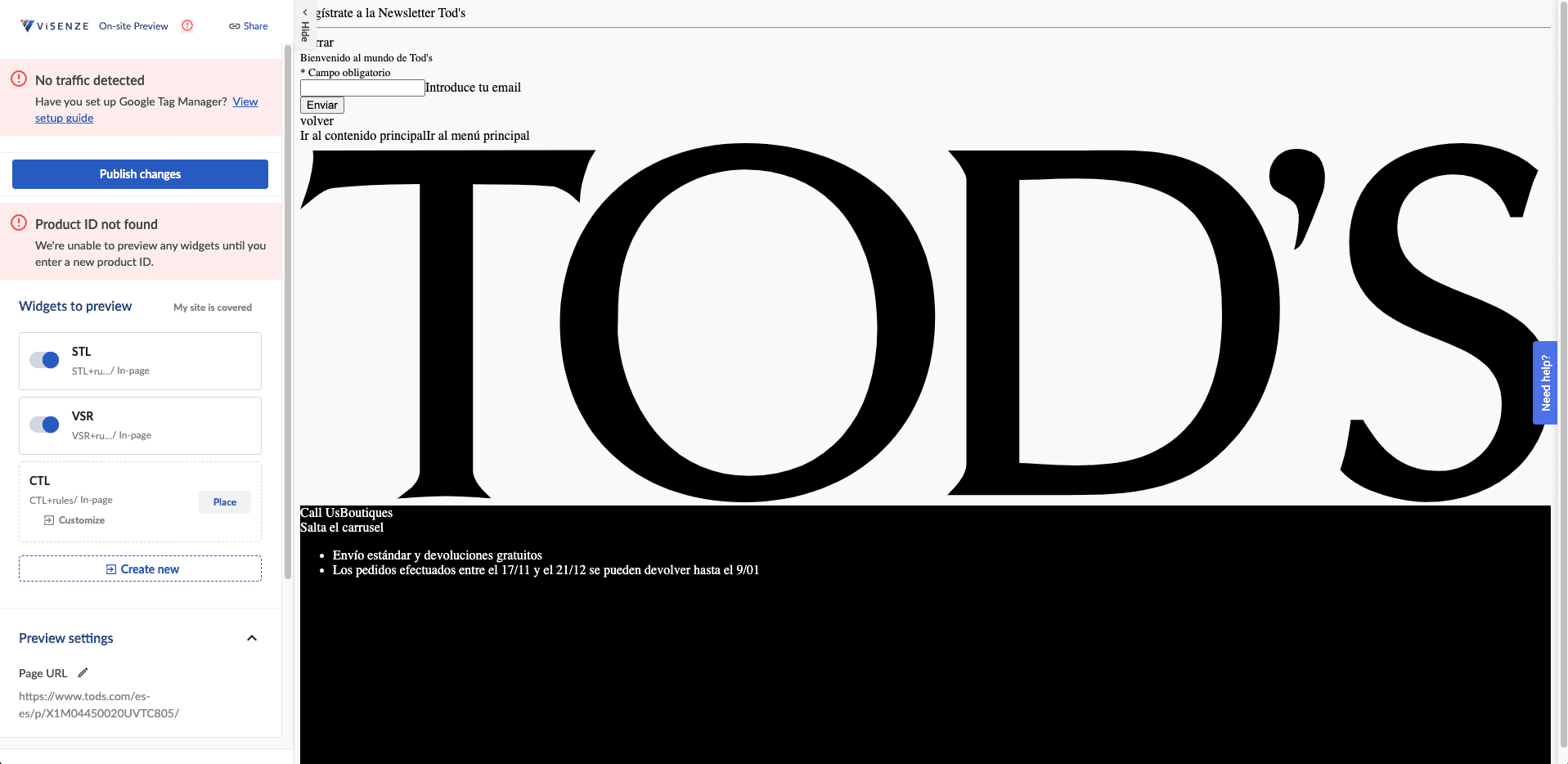
Tod’s website looking funny in the preview without JS
To address this issue, we needed to develop the feature as a browser extension, which would require a new flow guiding users to install it.
I began designing the solution by researching and referencing how other products implemented their browser extension previews.

Google Optimize

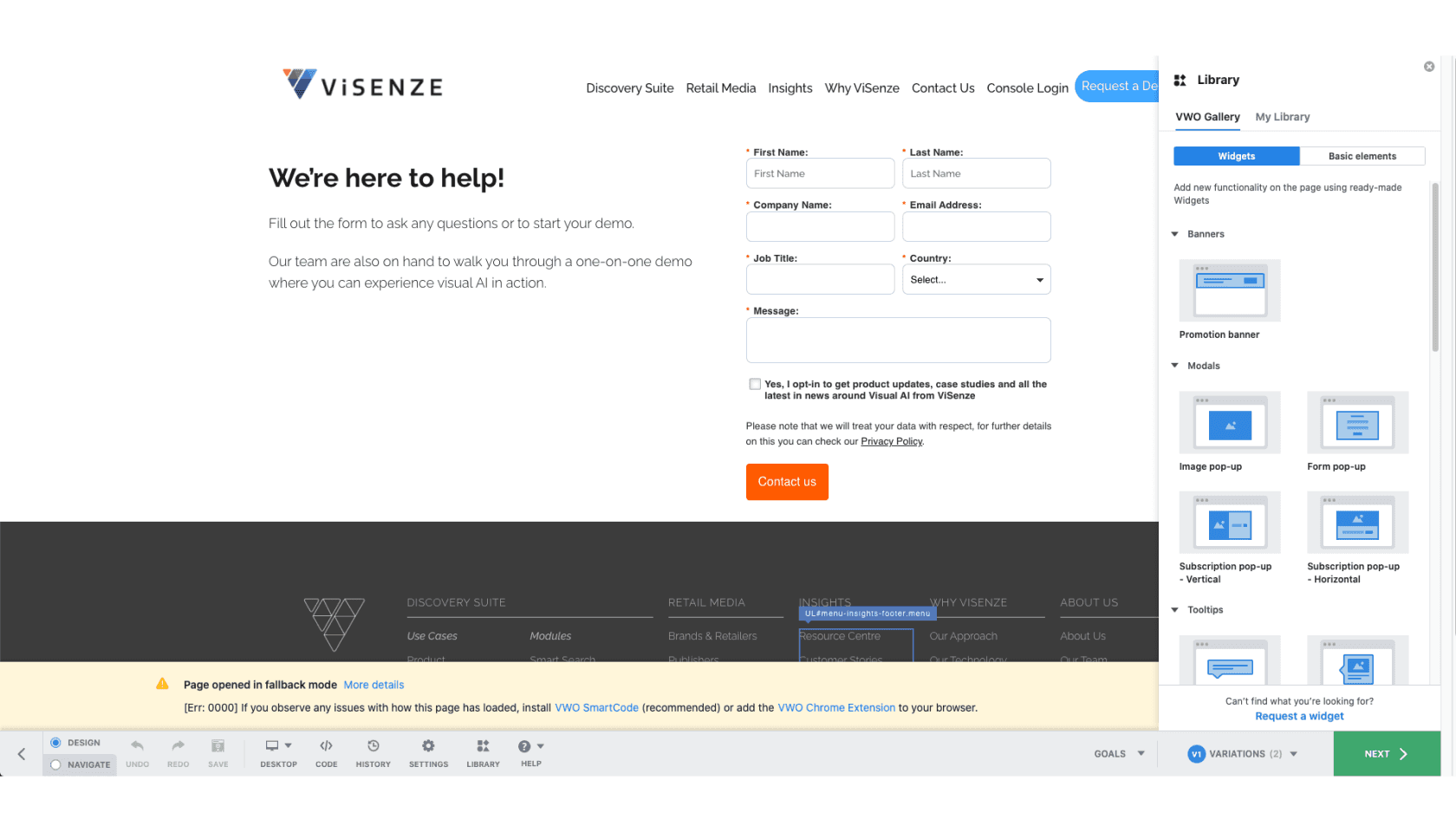
VWO
The design underwent several iterations and got progressively more hi-fi. I made adjustments after each feasibility check with developers and design critique with the PMs.

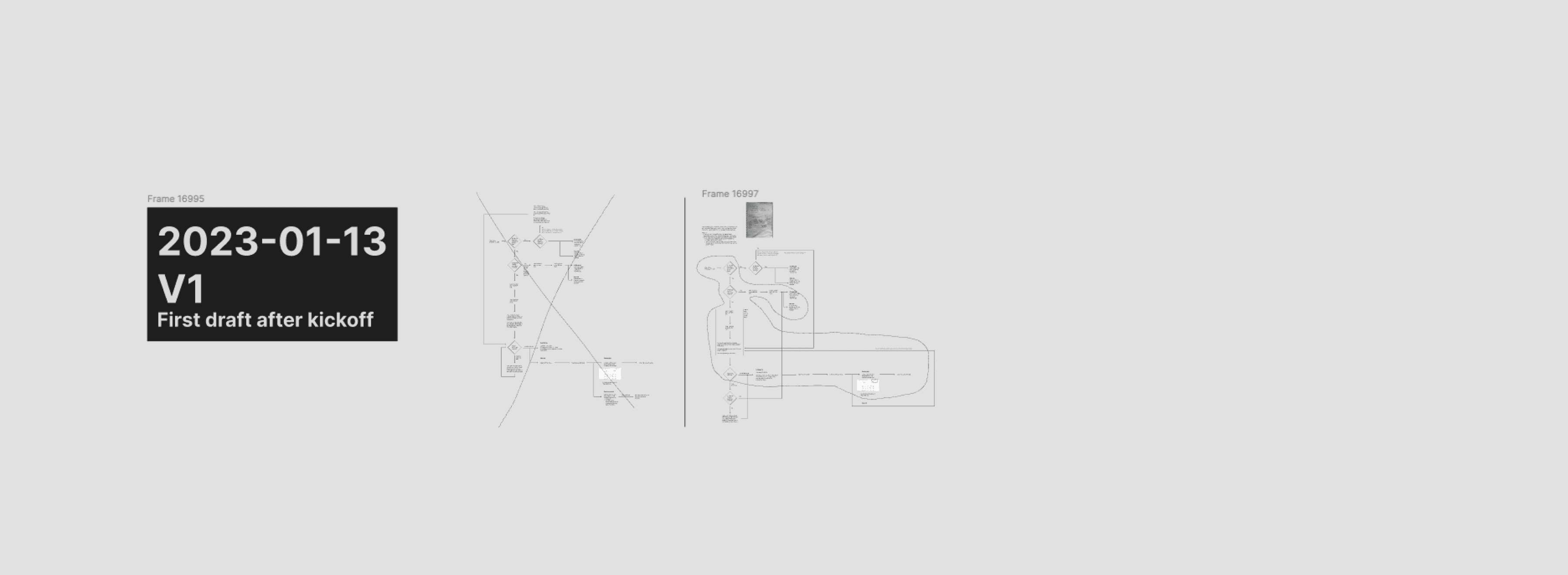
Wireframe flows of the extension installation — a quick glance at how they evolved over time
But a roadmap shift led us to scale this improvement down to an internal release.
Just as I was firming up the designs, this improvement was deprioritised.
With that, the team decided to scope out the installation flows. Instead, we launched a Google Chrome extension that SEs have to manually install.


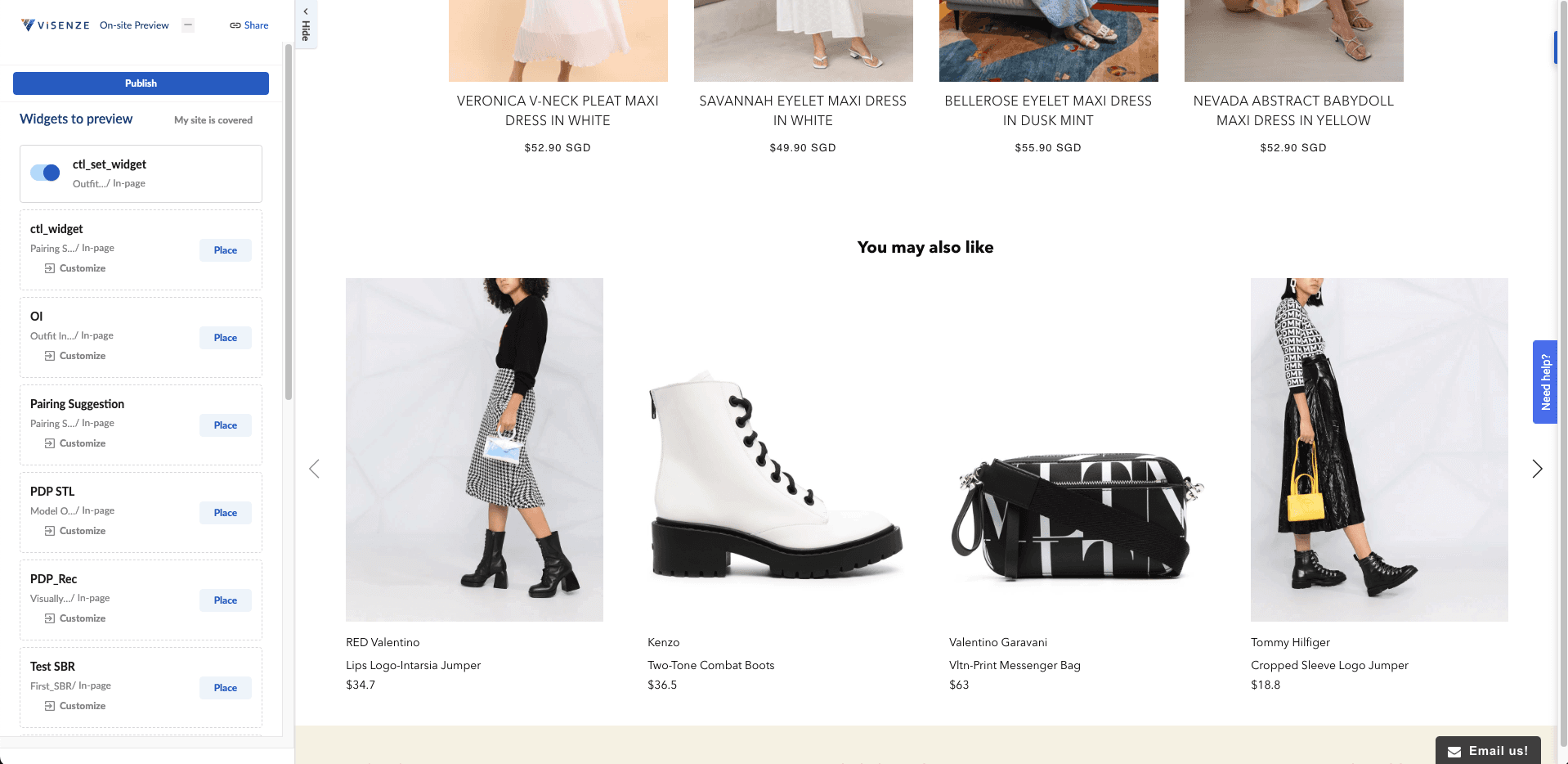
The Chrome extension preview released for internal use
Aside from improved accuracy, SEs found the extension preview more convenient too.
Here are things SEs liked about the Chrome extension, in their own words:

“It doesn’t strip the Javascript out of the PDP, which can be a problem with the onsite preview and it doesn’t get blocked as often”
— Gwen

“I like that I can get to it much faster than having to navigate DS to get to the preview feature. Also I am able to navigate different PDPs easily.”
— Mitsu

“It is easier to spot mistakes and preview placements instantly, which makes it extremely helpful.”
— Cenk

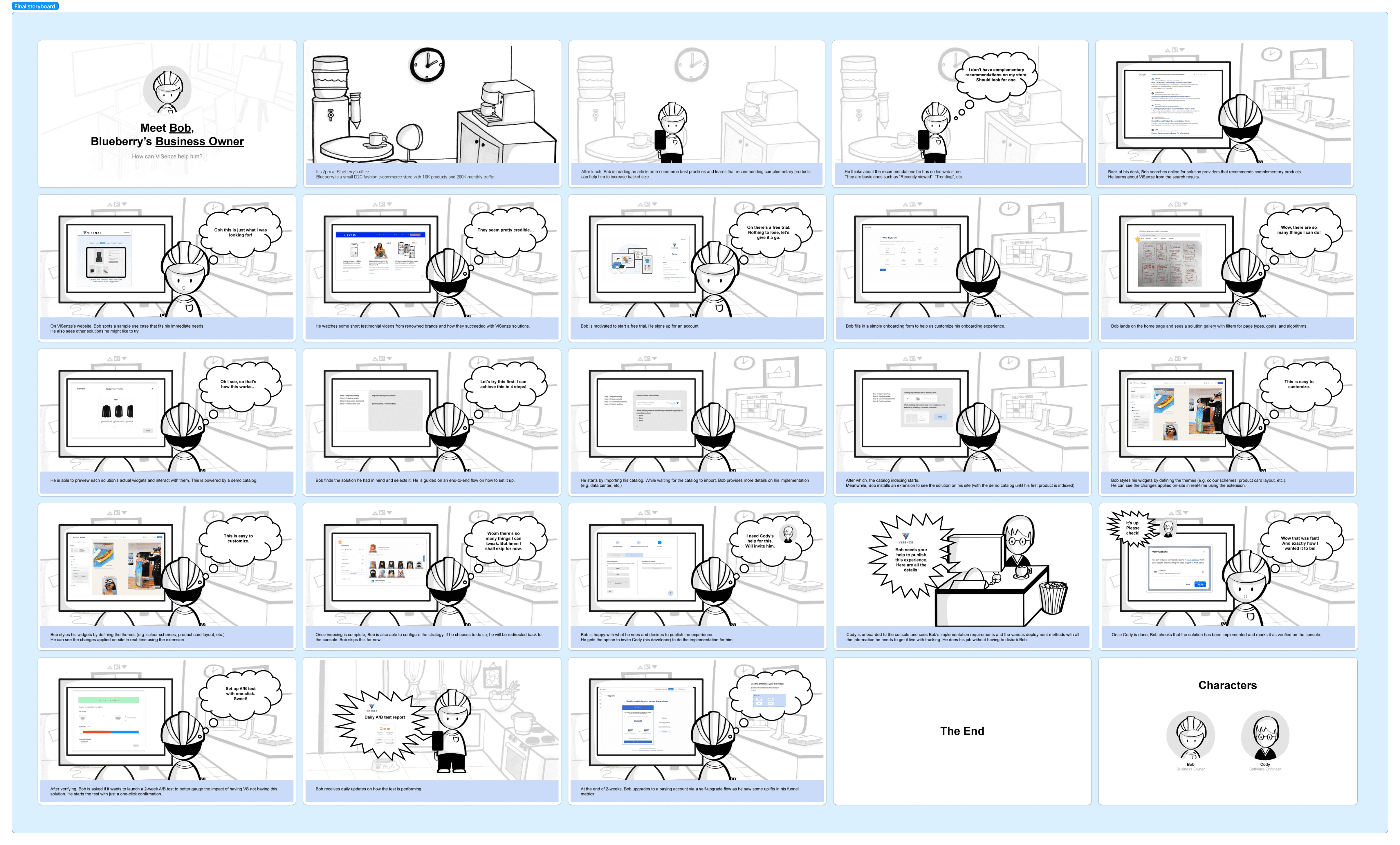
Product vision storyboard of how ViSenze could work for SMB merchants — result of a design sprint I facilitated
It was then shelved for a year, until it became crucial again.
The project was revived when ViSenze wanted to pivot to a self-serve model. Making the Chrome extension generally available was the first step in this new vision.
Armed with feedback collected continuously over the past year, I was ready for this challenge!
Here are the top three recurring pains that I gathered:
#1
No multi-experience
Users can preview only 1 of 3 widget types on just 1 page, making it hard to grasp ViSenze's full range of solutions.
“There should be an option to place different widgets on different pages (E.g. be able to place CTL on Add To Cart and VSR on PDP without having to create another app)”
— Mitsu

#2
No multi-viewport
Shoppers primarily browse on mobile, but only desktop preview is available.
“I used the extension to see if I can place our widgets on our customers PDP in mobile view but couldn't since the preview functionality disappears in Chrome's mobile mode. For another customer, I had to request the engineering team to manually update the HTML element for their VSR and CTL widgets since their mobile version of their HTML was completely different from their desktop version.”
— Mitsu

#3
Limited error handling
Widgets sometimes fail to appear in the preview, leaving users confused.
“I just want it to work 😭 . The most frustrating thing is going through the whole publish process and then our widgets just don't appear on live and I still don't know why.”
— Gwen

3 design reviews, ~8 revisions, and countless QA/QC rounds later, the extension was shipped!
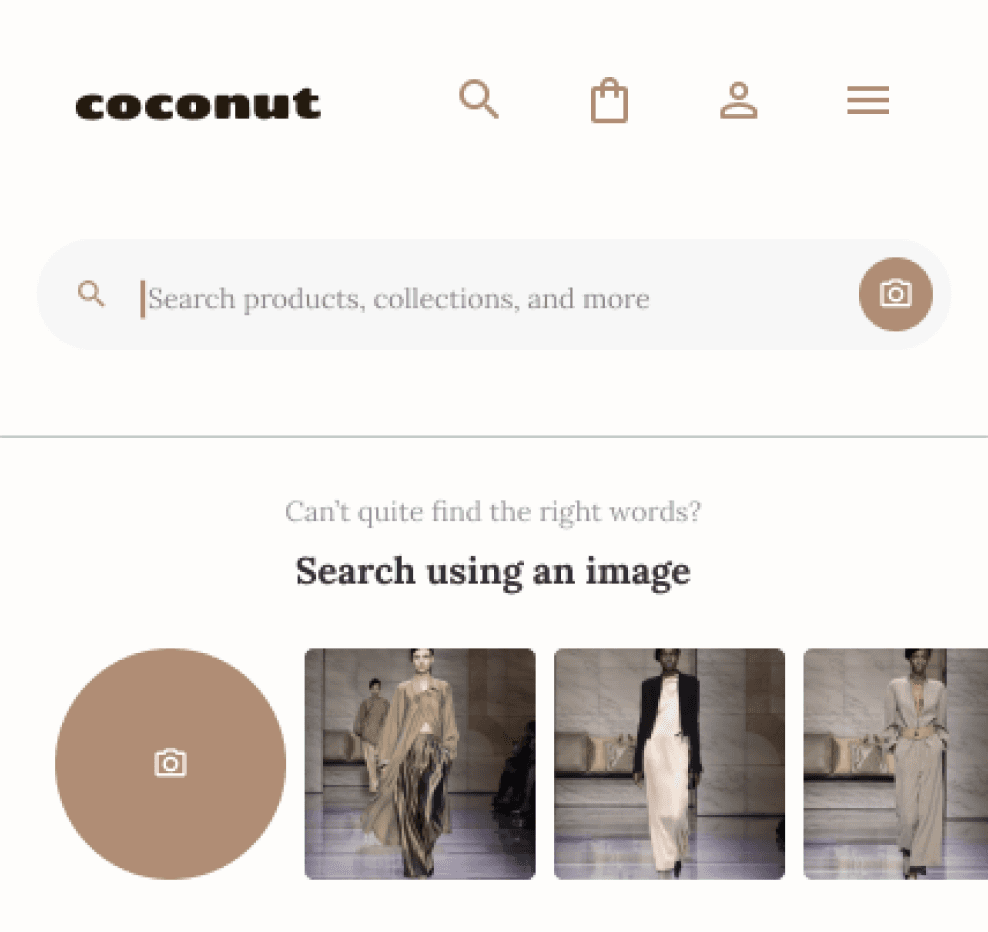
Install the preview extension
Generally available from the Chrome Web Store

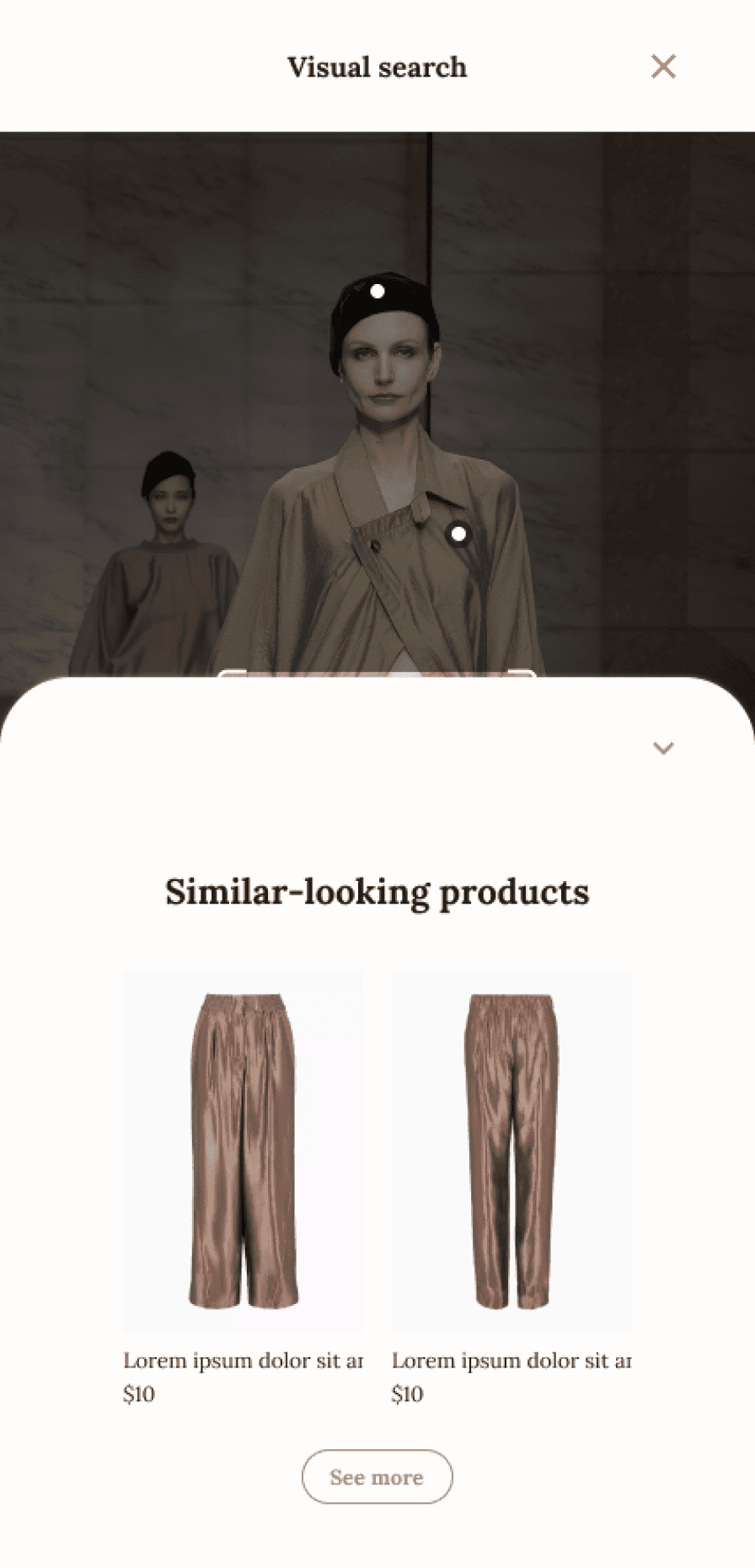
Preview any widget on any page
Experience every possible use case across the shopper journey



Preview across all devices
Get a sense of how widgets look on mobile, tablet, and desktop

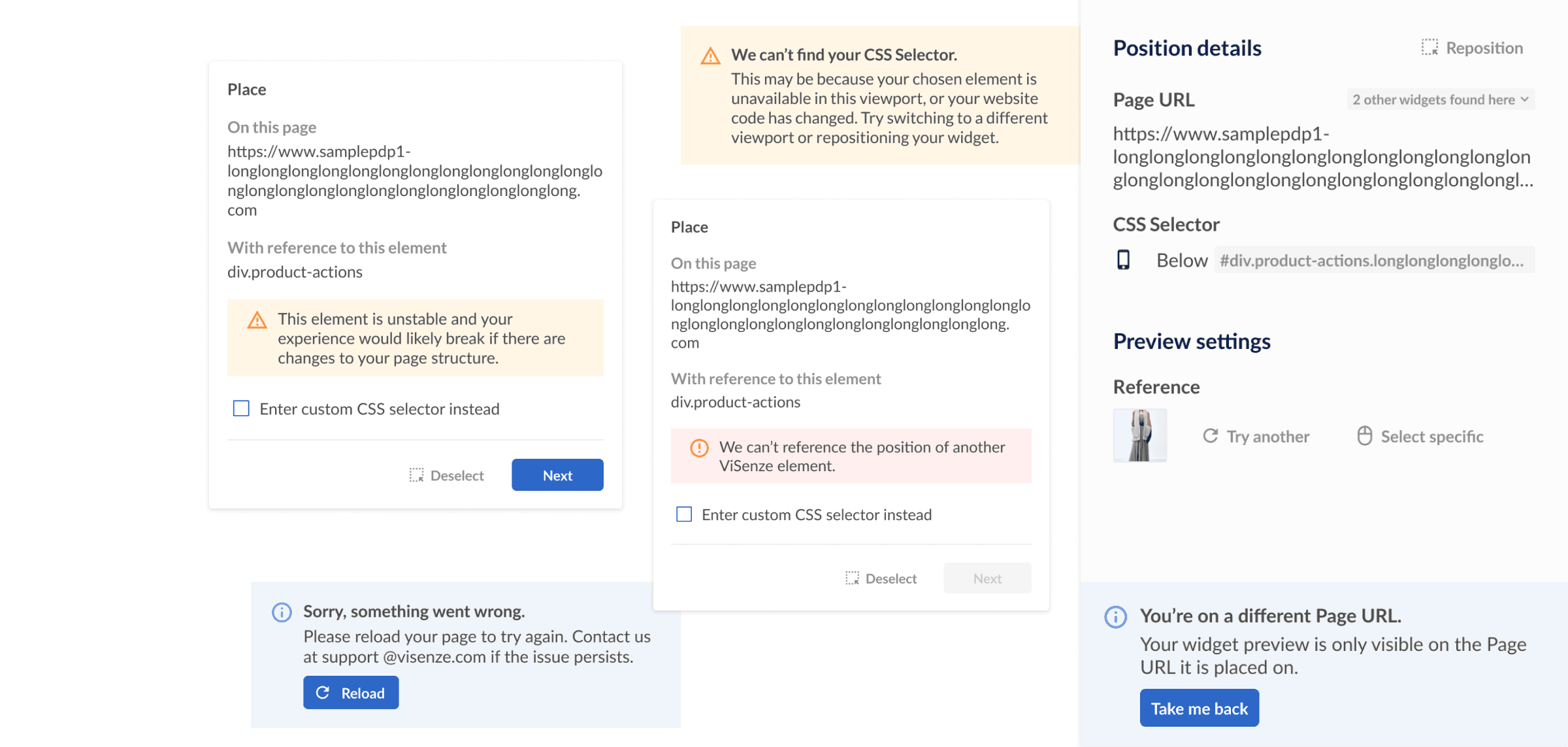
Get comprehensive alerts
Select the best reference elements to use and be informed why widgets are not showing

80%
faster activation
The preview experience reduced customer activation time by 80%.
It also enabled self-servicing of the platform, and more compelling sales pitches with less support time.
Do reach out if you’d like to find out...
What decisions and tradeoffs I made to get to the final design
What challenges I faced and how I overcame them
How I collaborated with my cross-functional team mates